Multimediale Browser-Games
Browser Games sind für mich das Non-plus-ultra im Bereich Web-Entwicklung – sei es Frontend oder Backend. Als ich mich 2012 aus der Elite Gruppe Zürich kommend bei der Game-Entwickler-Bude Responsive AG (damals noch Seitenkick GmbH) erfolgreich beworben habe und als «Game Designer» Web-Projekte umsetzen durfte, begann für mich ein Weg der Web-Entwicklung, der bislang wenn, dann nur drei bis fünf Mal im Jahr gestreift wurde – das interaktive Web.
Klar gibt es innerhalb von CMS Webseiten interaktive Inhalte und Formulare. Games, die ich zusammen mit Top Backend-Programmierern realisieren durfte, haben meinen bisherigen Rahmen an Möglichkeiten durch das Team der Responsive AG gesprengt. Nahezu alles wurde ein selbst entwickelter Baukasten an modularen Web-Snippets, die innerhalb von Games zusammengestellt werden, wenn der User ein Zufallsprinzip anstösst: das würfeln, zum Beispiel. Es kam ein neuer Parameter hinzu – das Zufallsprinzip. Was danach kam, waren vier Jahre pure Freude an Design und Code. Das Schönste ist hierbei, dass fast jedes Spiel, das erfolgreich sein sollte, für uns auf dem Prinzip des Leiterlispiels basiert.
Man kann demnach sagen, dass ich in meinen unterschiedlichen Phasen als Kommunikationsdesigner um ein paar wichtige Add-Ons an Skills durch Denkweisen und Erfahrung erweitert wurde. Zudem habe ich als Game Designer drei sehr gute Freunde kennengelernt und über 50 Games in einem Trupp aus im Kern vier Mann realisiert. Was ich dort unter der Leitung von Sami, Tuan und Pam lernen durfte, werde ich erstens immer in meinem Berufsfeld brauchen können und dadurch zweitens dankbar nie vergessen.
Verwandte Themenbereiche
Game-Highlights
Game Designer

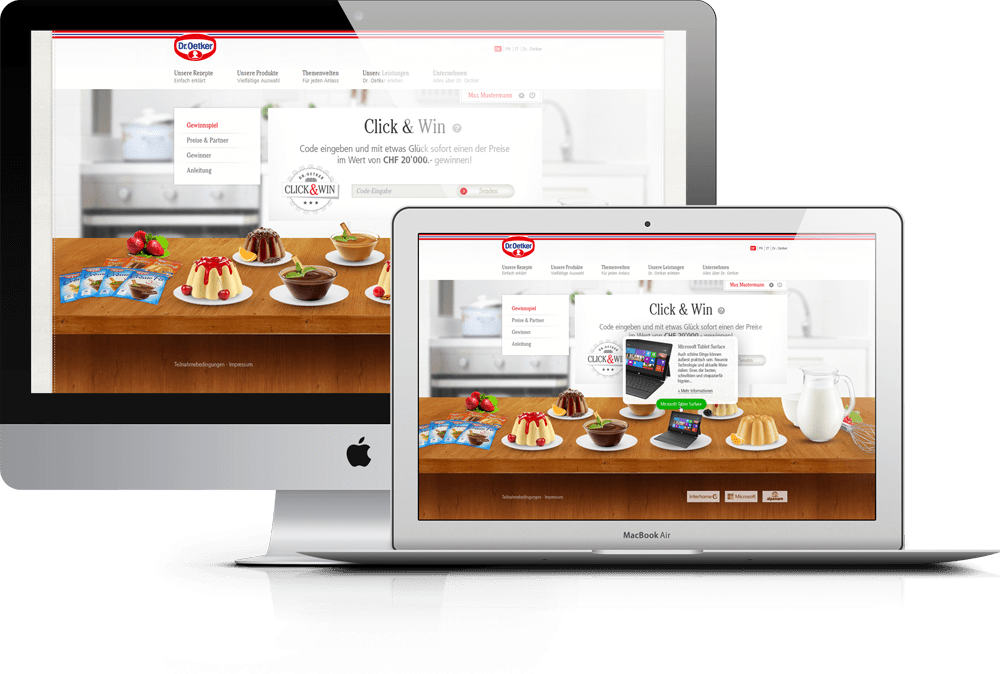
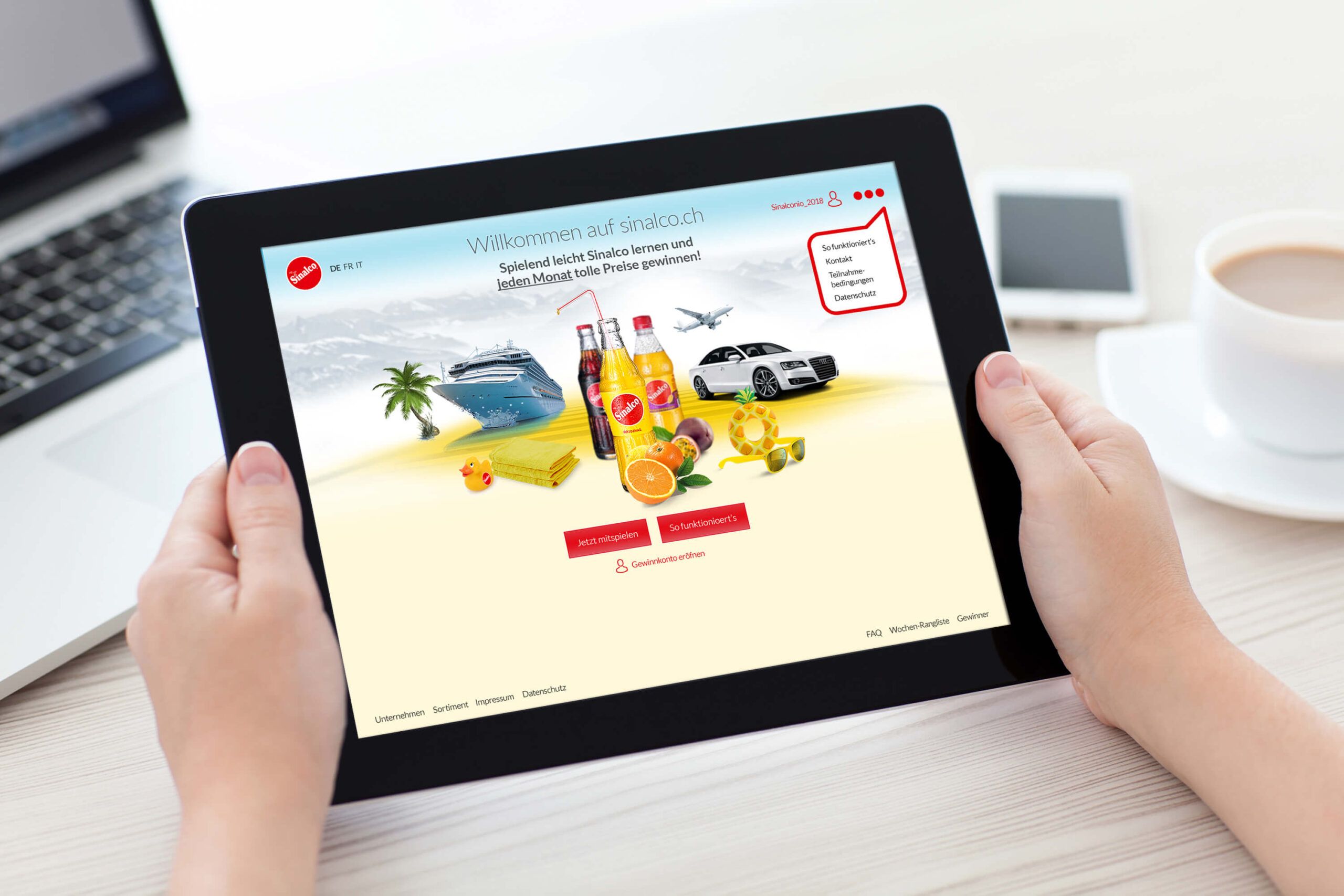
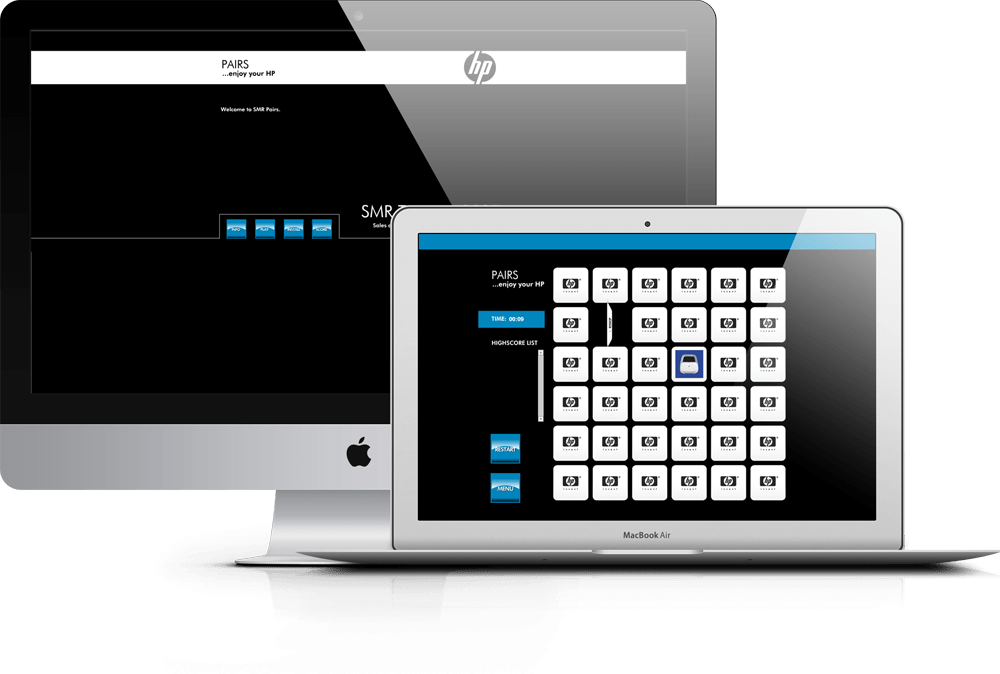
Die Art Games, die wir bei der Responsive AG realisiert haben, werden Browser-Games genannt, da sie im Browser als Web-Applikation entwickelt und wie in unserem Fall in On-Pack-Promotions eingebettet werden. Das bedeutet, wir haben das Spiel über ausgesuchte Kanäle beworben und die Produkte der Hersteller mit kleinen Etiketten oder Faltzettel ausgestattet, die auf das Spiel hinweisen. Die Art und Weise, wie der Käufer dann an die Spiel-Codes kam, die er für das Game brauchte, variierte zwischen auf dem Produkt aufgedruckt oder dem Medium beigefügt, das der Käufer mit dem Produkt erworben hat. Nun leiten sich daraus etliche Bereiche ab, in denen ich als Designer gebraucht wurde. Es begann mit dem Logo und Key-Visual und endete in den allermeisten Fällen im Spiel selbst.
Grundsätzlich kann man meine Arbeit als Game Designer in diese Bereiche eingrenzen:
Game Design
- Spielkonzept & User-Führung
- Key-Visuals & Infografiken
- Spielgrafiken & Spielfelder
- Landingpage / Game-Site
Campaign Design
- On-Pack-Promotion Konzept
- Game Name & Logo Design
- Game Branding
- Medienbereiche Web und Print
Coding
- HTML & CSS Frontend
- CSS- und DHTML-Animationen
- Asset-Aufbau für Game-Logik
- Landingpage / Game-Site
Eine Auswahl an Games, die anhand des Key-Visuals in Web & TV verwendet wurden:
Upgrade – Mario 2.0

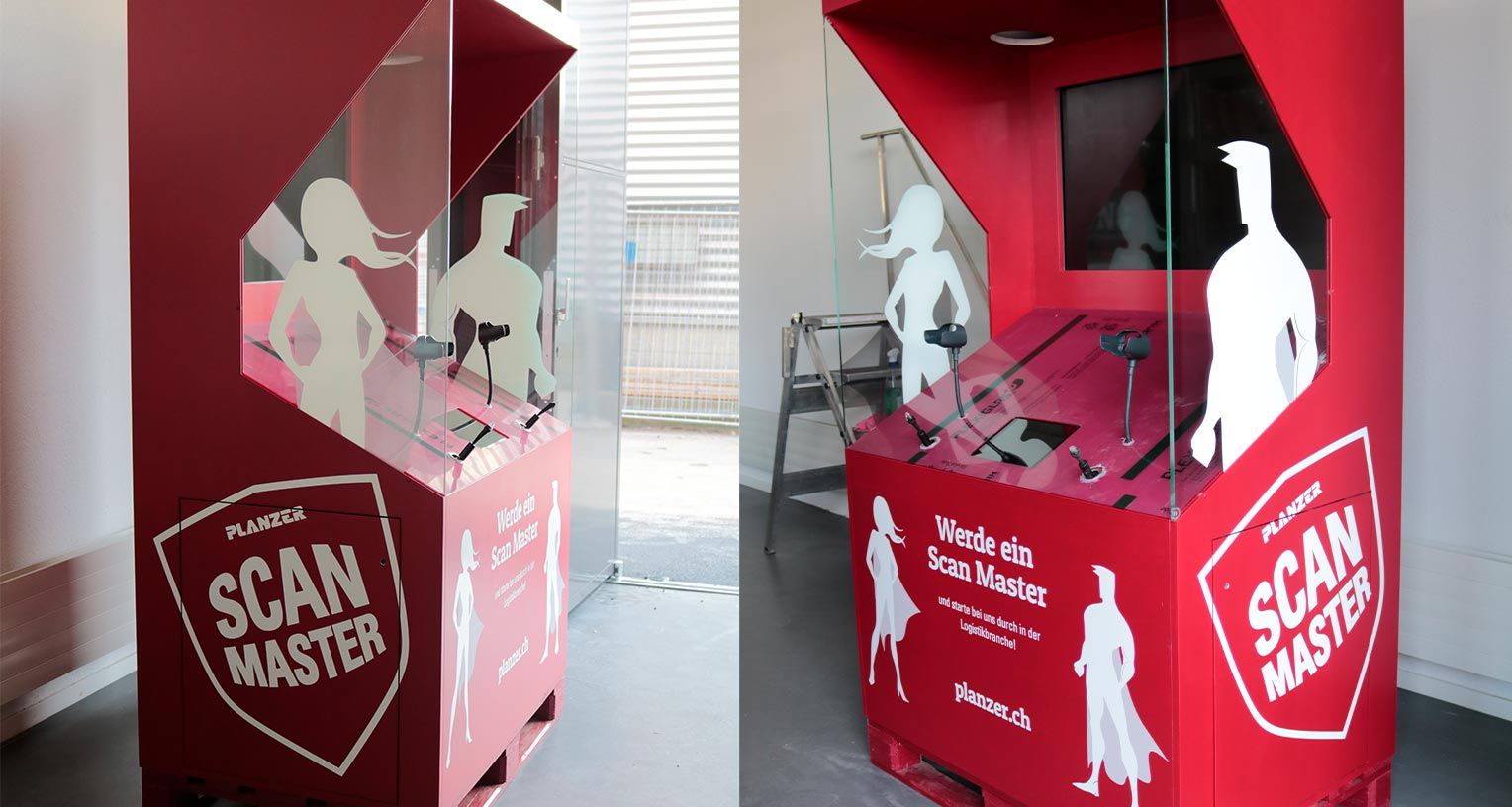
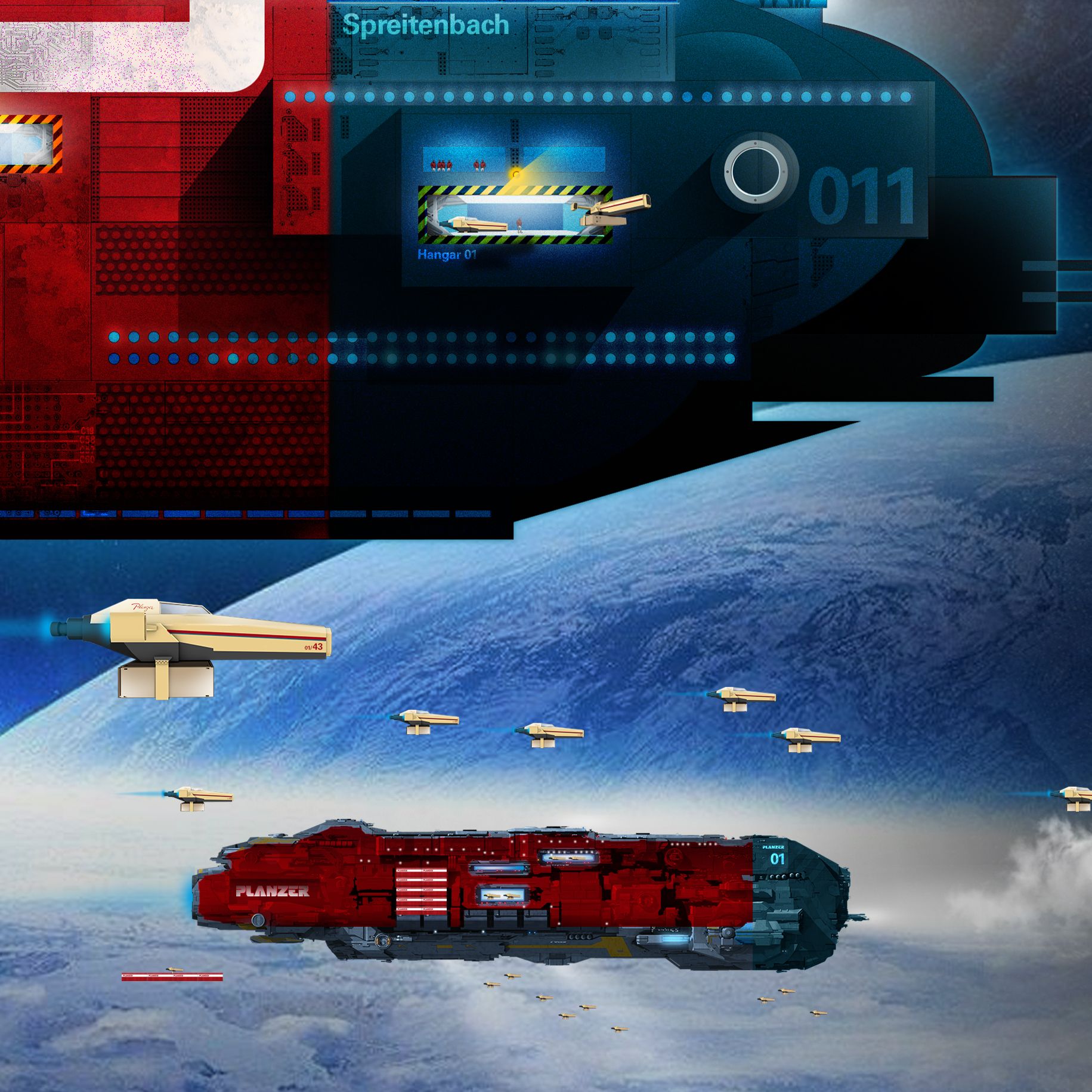
Mit unserem Scan Master und als einer der Hauptsponsoren der neuen Multimediawand unterstützen wir die Sonderausstellung «Logistik erleben!» im Verkehrshaus der Schweiz. Mit den Logistik-Attraktionen soll den Besucherinnen und Besuchern unsere Branche und die spannenden Logistikberufe auf eine spielerische und interaktive Art und Weise näherbringen. Das Scanning-Spiel namens Scan Master haben wir eigens mit viel Herzblut konzipiert und entwickelt. Bei diesem Spiel geht es darum, so schnell wie möglich die wichtigen QR-Codes abzuschiessen bzw. zu scannen. Dabei können attraktive Preise gewonnen werden.
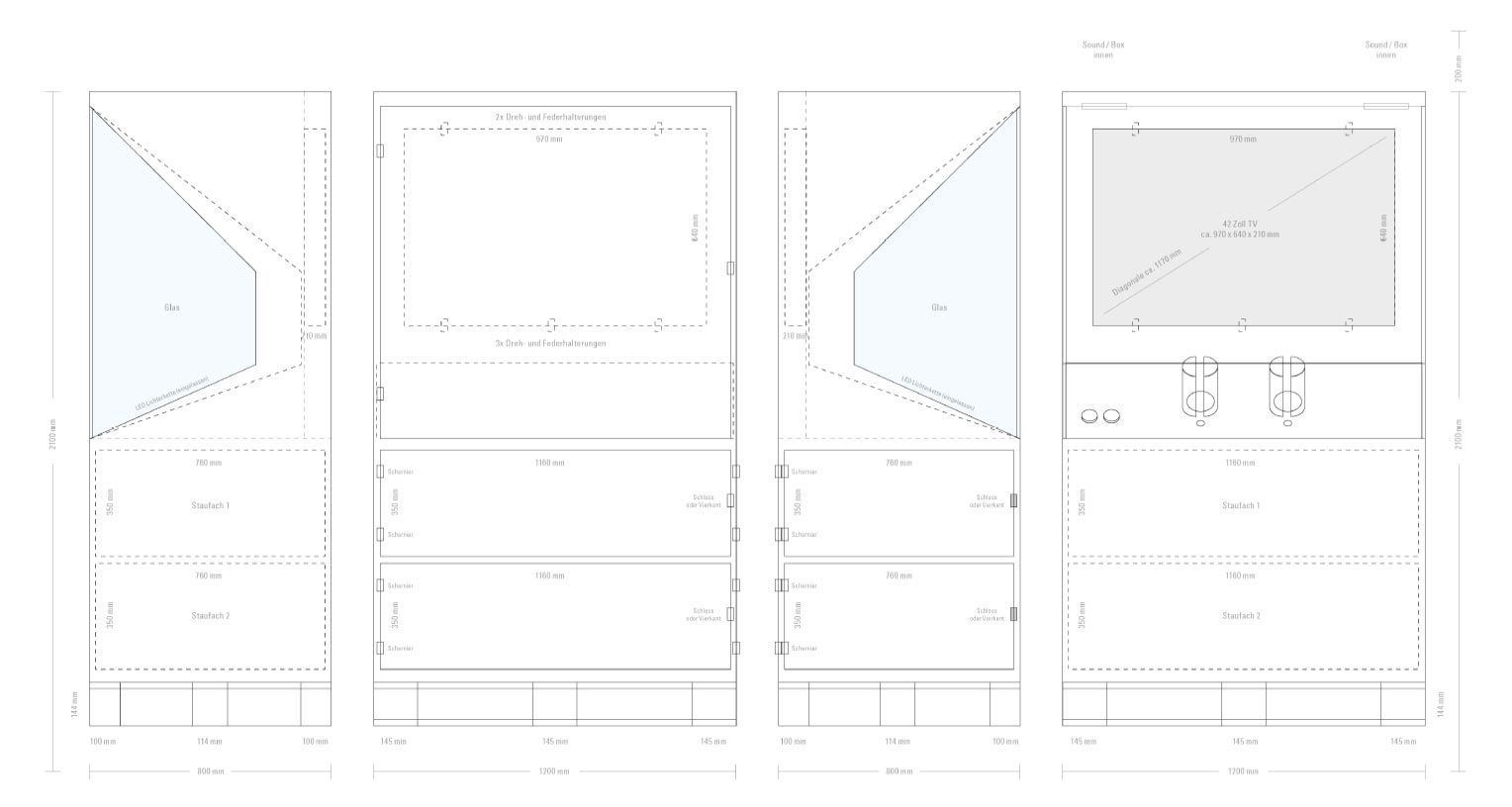
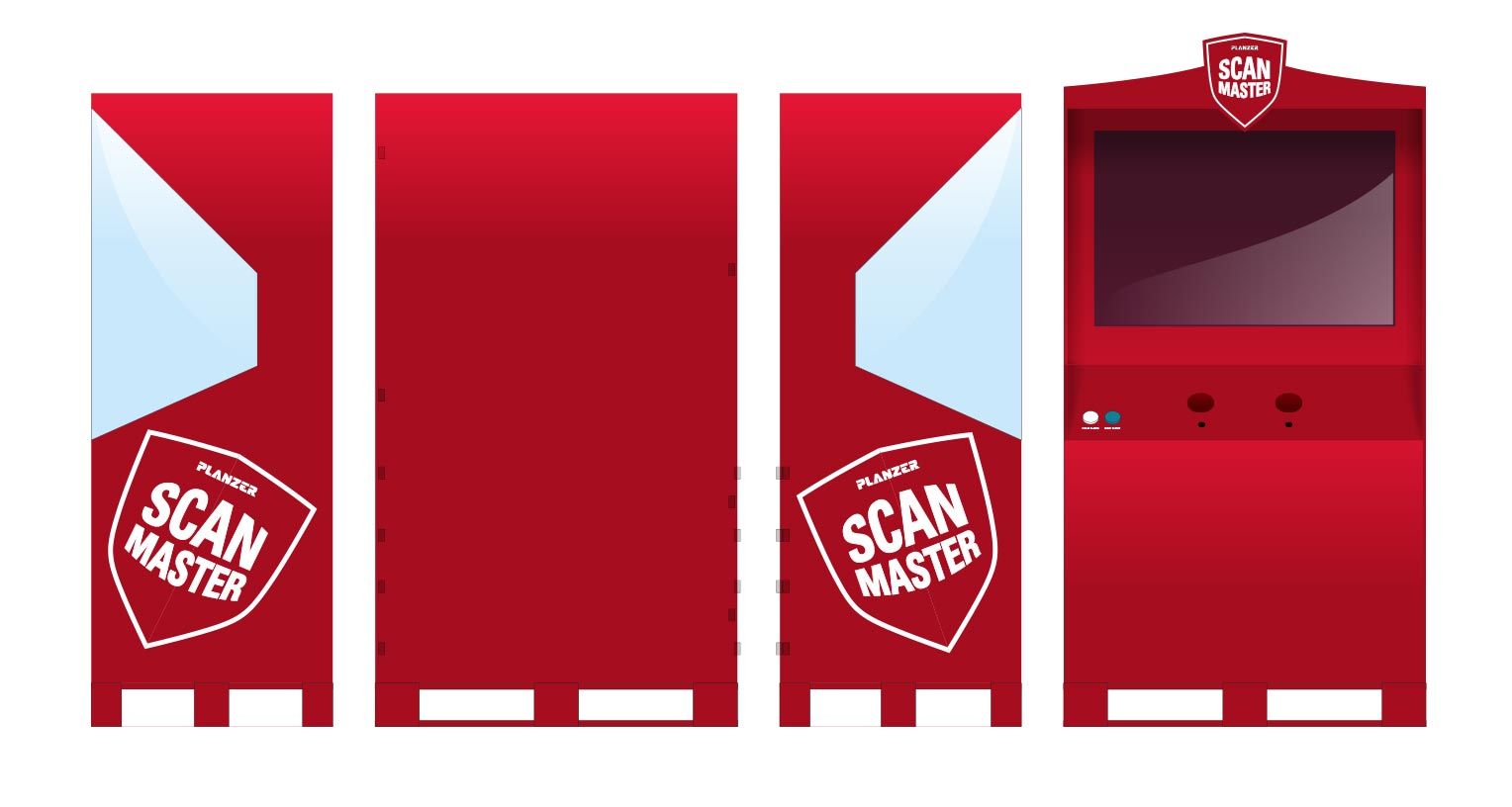
Was zudem benötigt wurde: Game-Avatare und tolle Produkte von und rund um «Planzer», Konsolenbau mit Stauraum für PC, Konsole mit eingebautem PC sowie Tablet für die Registrierung, Verglasung sowie Licht- & Soundeffekten durch Walter Hotz von der Schreinerei Hotz.
Bau der Spielekonsole für das Verkehrshaus Luzern
Browser-Game Projekte im Detail
Weitere Browser-Game Projekte
2001 bis heute